2020. 10. 19. 01:00ㆍ프로젝트/etc
Spring 강의를 다 마쳤기 때문에 혼자 프로젝트를 만들어보려던 찰나에 예전에 구매해둔 웹 개발 마스터 패키지 온라인 강의가 생각났습니다. Spring Boot 레스토랑 예약사이트를 구현하는 프로젝트였고 이해도가 낮아 접었던 강좌였습니다. 아직 무엇을 어떻게 만들어야겠다는 생각까지 없어서 Spring 복습 겸 강좌의 프로젝트를 완성시켜 보기로 마음 먹었습니다.
이번 글에선 TDD(Test Driven Development)의 필요성과 간단한 사용법을 설명하고, REST API를 사용해 가게 목록을 Front-end에서 받아 JSON으로 전달해주는 기능을 구현하는 실습을 진행해보겠습니다.
1) TDD
테스트 주도 개발은 결과물이 나오기 전 코드를 구현하는 단계에서부터 Test를 실시하는 개발방법입니다. 완성시켰을 때 오류가 뜬다면 원인을 찾기 번거로울테지만 미리 Test로 점검해간다면 처리하기 수월할 것입니다.
Spring에선 Java를 쓰기 때문에 Junit 단위 테스트 도구를 이용해 Test를 진행합니다. 프로젝트에선 Junit4를 사용했습니다. **assertThat import가 안되는 경우가 발생할 수 있습니다. gradle의 경우 아래 코드를 build.gradle 파일에 추가해주시면 됩니다.
|
1
2
3
4
5
6
|
dependencies {
testCompile 'junit:junit:4.12'
}
|
cs |
- VO 클래스 전역변수 값을 Junit 메서드 assertThat으로 Test 하는 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
package kr.co.yhdelivery.eatgood.domain;
import org.junit.Test;
import static org.hamcrest.CoreMatchers.is;
import static org.junit.Assert.*;
public class RestaurantTests {
@Test
public void creation() {
Restaurant restaurant = new Restaurant(1004L, "Bob zip", "Seoul");
assertThat(restaurant.getId(), is(1004L));
assertThat(restaurant.getName(), is("Bob zip")); //단정문
assertThat(restaurant.getAddress(), is("Seoul"));
}
@Test
public void information() {
Restaurant restaurant = new Restaurant(1004L, "Bob zip", "Seoul");
assertThat(restaurant.getInformation(), is("Bob zip in Seoul"));
}
}
|
cs |
2) REST(REpresentational State Transfer) API
프로젝트는 다양한 환경에서 구동되어야 합니다. 웹과 앱에서 말이죠. 그에 따른 Front-end는 다르지만 공통 기능을 하는 Back-end는 하나여야 합니다. REST API 방식은 HTTP URI를 통해 Resource를 명시하고, CRUD를 적용하는 것을 의미합니다. CRUD에 대응하는 HTTP Method는 (POST, GET, PUT/PATCH, DELETE)가 있습니다.
URI는 Collection과 Member로 나눌 수 있으며 큰 집합이 Collection이며 http://rest/restaurants와 같이 베이스가 되는 URI로 알아주시면 됩니다. Member는 개별 리소스이며 http://rest/restaurants/1 과 같이 세부 URI로 이해해주시면 되겠습니다.
참고로 JavaScript 방식인 JSON은 웹 상에서 정보를 얻거나 전달할 때 텍스트로 만들어 주고 받는 데이터 포맷이며 형식은 다음과 같습니다.
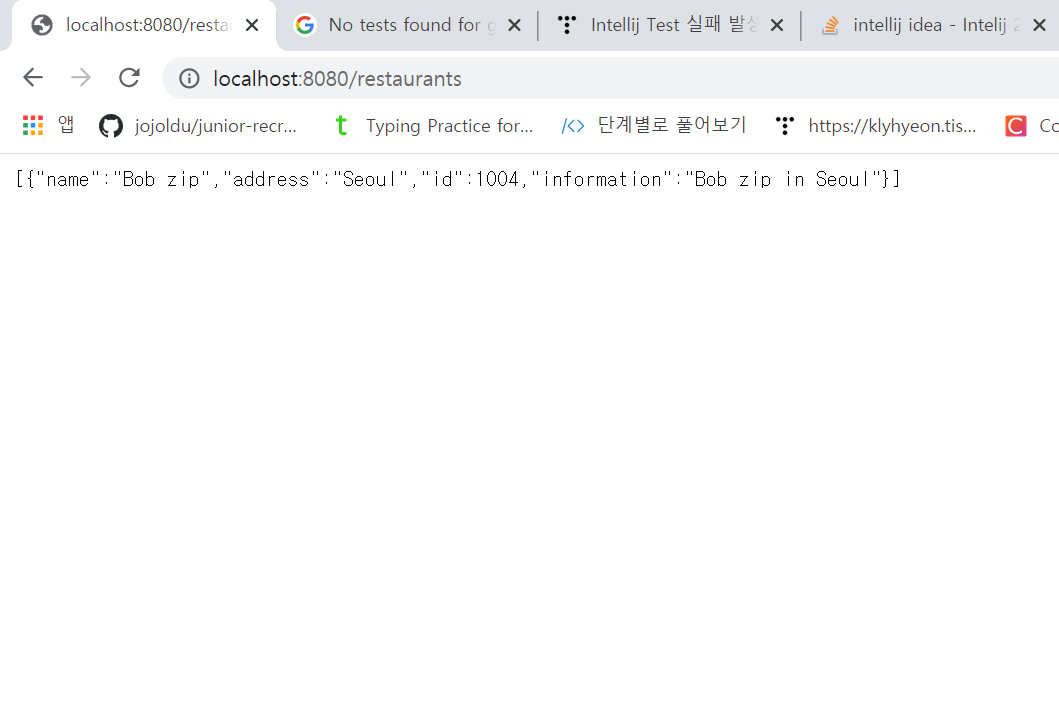
[{"name":"Bob zip","address":"Seoul","id":1004,"information":"Bob zip in Seoul"}]
프로젝트에서 VO 클래스의 객체를 생성해 list 형태로 객체값을 add 해주었더니 웹 상에 JSON 형식으로 출력되었습니다.
- RestaurantController 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
package kr.co.yhdelivery.eatgood.interfaces;
import kr.co.yhdelivery.eatgood.domain.Restaurant;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
@RestController
public class RestaurantController {
@GetMapping("/restaurants")
public List<Restaurant> list() {
List<Restaurant> restaurants = new ArrayList<>();
Restaurant restaurant = new Restaurant(1004L, "Bob zip", "Seoul");
restaurants.add(restaurant);
return restaurants;
}
}
|
cs |
- Restaurant VO 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
package kr.co.yhdelivery.eatgood.domain;
public class Restaurant {
private final String name;
private final String address;
private final Long id;
public Restaurant(Long id, String name, String address) {
this.id = id;
this.name = name; //getName에 주입할 name 변수 생성
this.address = address;
}
public String getName() {
return name;
}
public String getAddress() {
return address;
}
public Long getId() {
return id;
}
public String getInformation() {
return name + " in " + address;
}
}
|
cs |
- 웹 View

'프로젝트 > etc' 카테고리의 다른 글
| [예약사이트] 3. 가게 추가 (0) | 2020.10.22 |
|---|---|
| [예약사이트] 2. 가게 목록과 가게 상세 구현 (0) | 2020.10.21 |
| [Spring Boot] 주식시장(Stock Market) 확인 웹사이트 만들기 (2) - MyBatis, MySQL ② (0) | 2020.09.14 |
| [Spring Boot] 주식시장(Stock Market) 확인 웹사이트 만들기 (2) - MyBatis, MySQL ① (0) | 2020.09.13 |
| [Spring Boot] 주가 확인(Stock market) 웹사이트 만들기 (1) (0) | 2020.09.08 |