2021. 2. 22. 21:11ㆍ개발공부/서버 네트워크
서버사이드 렌더링
출처: (https://www.youtube.com/watch?v=iZ9csAfU5Os&feature=youtu.be)
비교적 과거
- Static Server
-
페이지 하나씩 서버에 request -> response 해야했음
- Iframe
- 문서 내에서 또 다른 문서를 담을 수 있음
- XMLHttpRequest
-
JSON -> JS -> HTML 받고 싶은 데이터만 받아 JS로 HTML에 전달함
SPA (Single Page Application)
- AJAX
-
XMLHttpRequst의 발전
-
ex) Google maps: 클라이언트가 한 페이지에서 여러 동작을 할 수 있음(비동기통신)
비교적 최신기술(CSR, SSR, SSG)
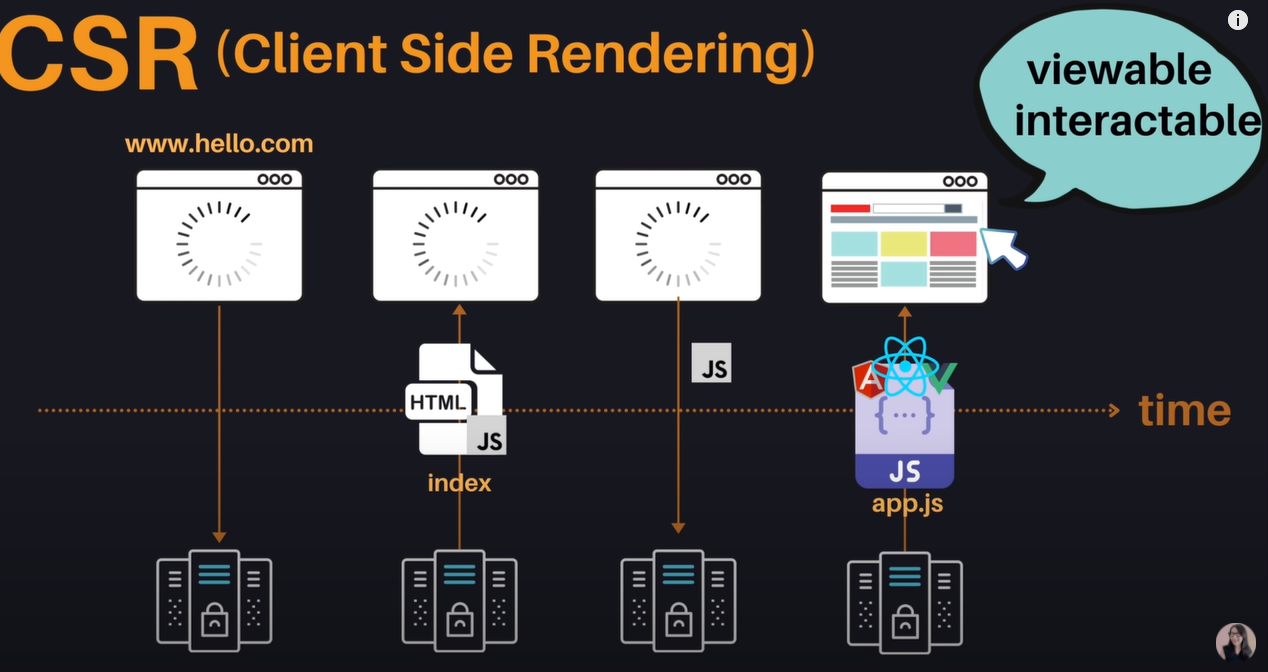
CSR(Client side Rendering)

-
클라이언트가 접속하면 텅 빈 Html을 보내주고 다시 .js 요청을 받아서 서버로부터 JS(angular, react, vue…)가 전달됨.
-
단점은 첫 화면까지 시간이 오래걸린다는 것과 Low SEO(Search Engine Optimization) HTML이 비어있기 때문에 검색엔진 웹(구글, 네이버)에서 searching에 어려움을 겪음
-
* SEO : 클라이언트가 검색한 단어를 각 웹사이트 HTML에서 크롤링 해 최적 검색결과를 도출해내는 것
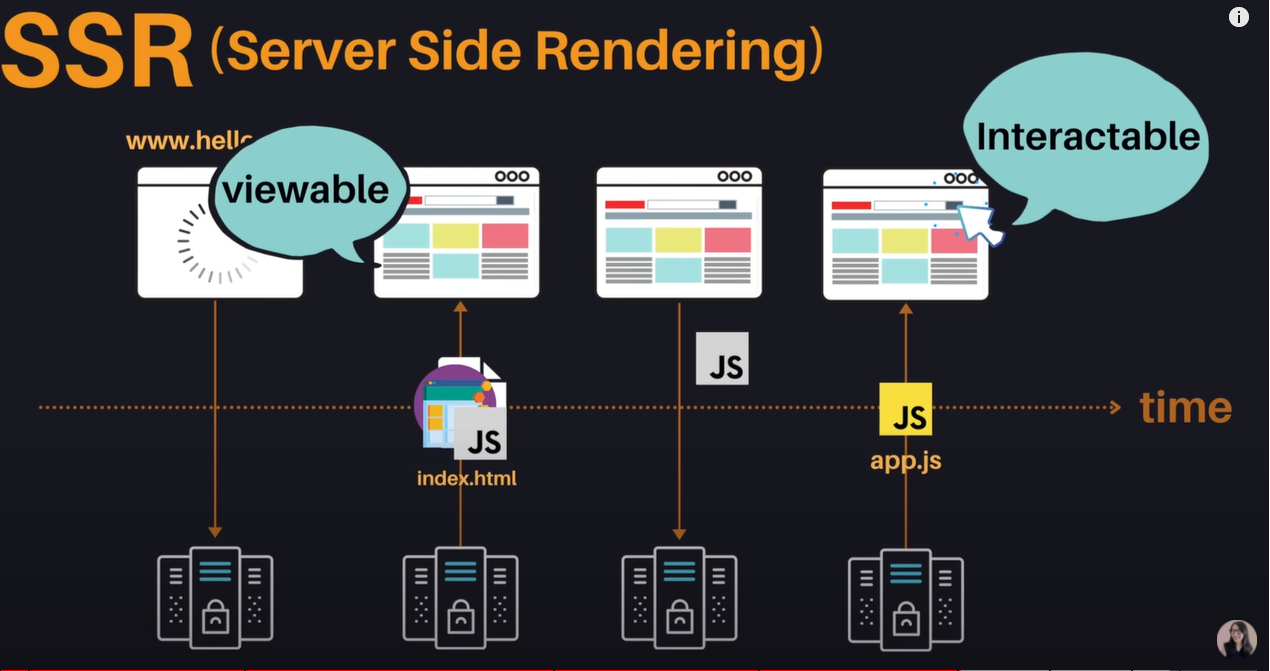
SSR(Server Side Rendering)

-
서버에서 필요한 정보를 모두 가져와서 먼저 HTML으로 전달해줌. 그런 다음 클라이언트에서 보낸 JS 요청을 처리함.
-
장점은 화면에 바로 출력할 수 있어 첫 화면 로딩이 빠르다는 점, 모든 컨텐츠가 HTML에 담겨있어 SEO가 개선됨
-
단점은 JS를 서버에 요청하는 시간이 꽤 걸린다는 점, 서버 과부하 가능하다는 점, 사용자가 화면을 보는 것과 JS가 동작하는 시간이 다른 차이가 발생함
-
TTV(Time To View), TTI(Time To Interact)를 고려해 알맞은 렌더링 선택과정이 필요함
SSG(Static Site Generation)
-
React + Gatsby -> 미리 정적 요소를 만들어놓고, JS도 추가가능함
-
React + NEXT.js
'개발공부 > 서버 네트워크' 카테고리의 다른 글
| (3) XMLhttpRequest (0) | 2021.03.15 |
|---|---|
| (2) HttpServletRequest (0) | 2021.03.15 |
| (1) HTTP GET, POST (0) | 2021.03.14 |