2021. 1. 11. 23:21ㆍ프로젝트/Salle(살래) 중고거래 웹
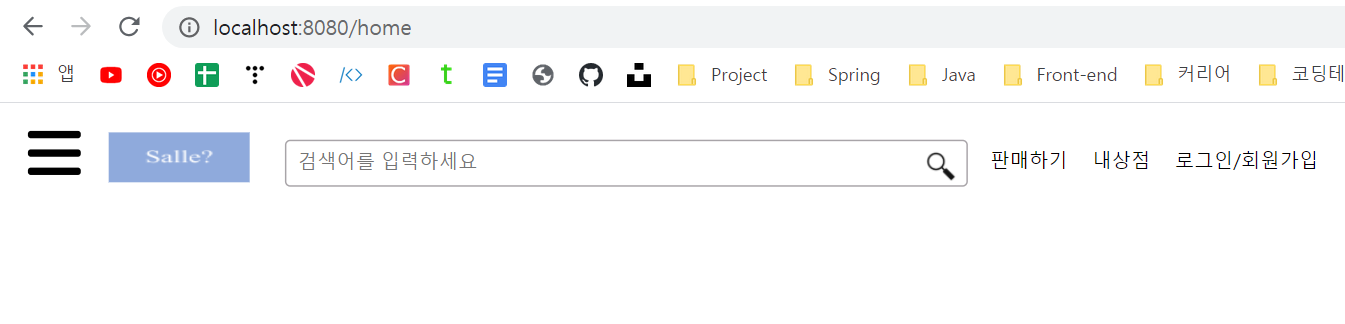
검색창은 home 화면에 위치합니다. 사용자가 화면을 줄였을 때 검색창과 로고가 보이되 비율에 맞춰 shrink 되지 않도록 CSS display를 설정하고 싶었습니다.(ex.네이버, 당근마켓)
그래서 youtube로 CSS 공부를 해보았습니다. 100% 맞진 않으니 참고만 해주세요. display는 크게 block, inline-block, inline, flex가 있습니다. block은 벽돌이라 생각하면 됩니다. 벽돌은 하나의 row를 모두 차지합니다. 따라서 행이 바뀝니다. inline은 그와 반대인 개념이며 inline-block은 둘이 섞은 것인데 화면에 들어가있는 <div>라던지 컨텐츠 width가 사용자가 브라우저 크기에 모두 들어간다면 inline으로 표시되다가 크기를 축소해버려 같은 row에서 모두 담을 수 없을 경우 다음 행으로 컨텐츠들을 내려줍니다(block). flex는 inline형태지만 이름 그대로 화면크기가 줄어들거나 늘어남에 따라 들어있는 items의 크기를 축소시켜 보여줍니다.
그래서 제가 원한 화면을 줄여도 items들이 반응하지 않게 하기 위해선 최상위 <div> display를 block으로 설정해줬습니다. 그리고 내부에 들어갈 컨텐츠들은 horizontal(수평)으로 배치되도록 inline-block으로 설정했습니다.(inline으로 해줘도 무방합니다)
그리고 검색창 버튼대신 돋보기 image를 넣어 클릭하면 <form action="" method="">로 Controller에 전달해 페이지가 변경되는 기능을 만들어주고 싶었습니다. 이 과정에서 꼭 <input type="submit">을 사용하지 않고도 <form action>를 실행시켜줄 수 있다는 사실을 알았습니다. image를 넣는데 편리한 <Button> 태그를 사용했는데 <img> 태그의 alternative attribute(이미지가 없거나 안보일 경우 사용자에게 작성된 텍스트를 보여주는 기능)에 alt="Submit Form"를 작성하면 submit 기능을 실행시켜줍니다. 그리고 Enter키를 쳤을 때 클릭과 같은 명령이 실행되도록 addEventLister와 "keyup"을 활용한 Javascript를 사용해주었습니다.

Logo and Searchbar JSP 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<div class="logo-search-wrap">
<h1 class="logo-title">
<a href="<c:url value="/home"/>">
<img id="logo-img" alt="logo" src="/resources/img/Salle.png">
</a>
</h1>
<form action="/search/result" method="GET">
<input type="text" id="searchWord" name="searchWord" placeholder="검색어를 입력하세요"
maxlength="50" size="60">
<!-- <input id="searchButton" type="image" src="" style="width:25px; height:25px;" alt="Submit Form"/> -->
<button class="searchButton">
<img class="searchButtonImg" alt="Submit Form" src="/resources/img/210106_Salle_searchicon.png"/>
</button>
</form>
</div>
|
cs |
Javascript 코드
addEventListener 'keyup' key를 눌렀다 뗐을 때 event가 실행되는 trigger 입니다. keyCode 13은 Enter를 가리킵니다. 그리고 keyup된 keyCode가 13일 때, window.location.href = searchButton.href의 의미는 현재 window URI를 searchButton에 등록된 URI로 전환하라는 Javascript syntax 입니다. 즉, <button> 속성인 submit이 실행되면서 <form action="">으로 전송됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
//activate Enterkey for Search
var searchWord = document.getElementById('searchWord');
var sarchButton = document.getElementsByClassName('searchButton');
searchWord.addEventListener('keyup', function(event) {
if (event.keyCode === null) {
event.preventDefault();
}
if (event.keyCode === 13) {
window.location.href = searchButton.href;
}
});
|
cs |
'프로젝트 > Salle(살래) 중고거래 웹' 카테고리의 다른 글
| 8. 판매자 프로필 만들기 (0) | 2021.01.21 |
|---|---|
| Error - 비정상적인 LoginSession 점유 (0) | 2021.01.12 |
| 7. 검색창 검색기능 (1) - Backend 부분 (0) | 2021.01.11 |
| [스크랩] Eclipse Github Commit Error(non-fast-forward) (0) | 2021.01.09 |
| 1-2. 회원가입 페이지 CSS, Validation Error 표시 (0) | 2021.01.08 |