2021. 1. 8. 00:54ㆍ프로젝트/Salle(살래) 중고거래 웹
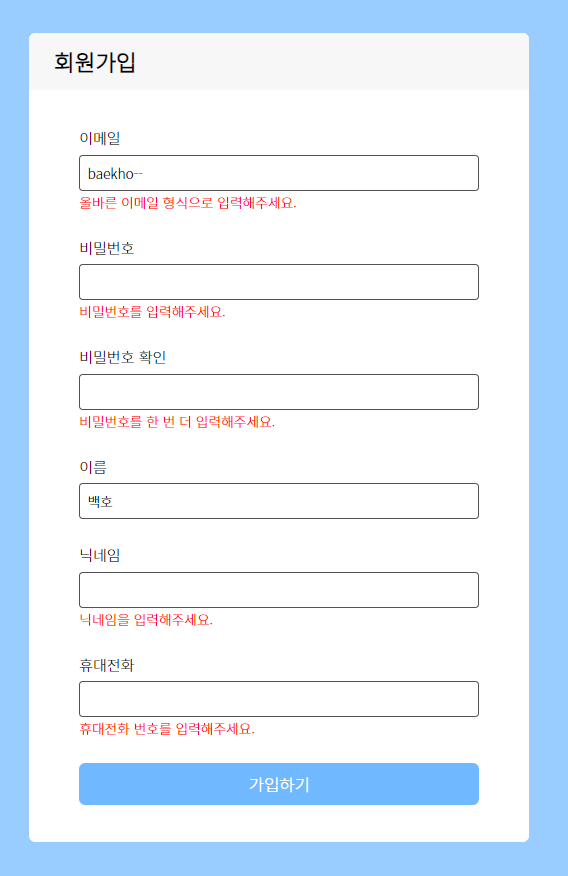
Validator의 MessageSource 미출력에 대한 문제를 해결하면서 Error message가 눈에 잘 띄도록 CSS를 적용하고 싶었습니다. Youtube를 참고하다 그만 예뻐보이는 UI에 현혹돼 전체적인 CSS를 변경해주었습니다. CSS 지식이 얕아서 영상보면서 모르는 부분은 구글링해가며 따라한다고 시간이 생각보다 오래 걸렸습니다.

그리고 Validator를 Front JavaScript로 처리해줄 수 있더라구요. Error 발생할 때 조금 더 UI에 alert를 줄 수 있다는 장점이 있어서 공백이나, 비밀번호 확인, 이메일 양식까지는 가능하길래 그렇게 하려다 중복된 이메일 검증은 DB를 거쳐야 되기 때문에 Back으로 되돌아왔습니다. 세부사항들을 모두 고려하지 못해 처리하는 위치를 왔다갔다 하면서 시간을 꽤 허비했습니다.
마지막으로 회원가입 정보가 양식에 맞지 않거나, 공백이나 틀렸을 경우 Controller에서 URI는 같지만 이전 페이지를 Load해주는데요, 그럴 때 써놓았던 정보들이 없어지는 어처구니 없는 상황이 벌어졌습니다. 해결은 <input> 태그를 <form:input path="">로 변경해서 페이지는 새로고침 되었지만 ModelAttribute의 Member 객체에 저장되기 때문에 <form:input>에 정보가 남아있습니다. 사용자의 편의성을 고려해 어떻게든 살리고 싶었는데 그렇게 돼서 기분이 좋았습니다. 사실 고집을 부려 path를 사용하지 않고 남기는 방법을 찾아봤는데, JS로 처리해주던지 AJAX를 사용해야되는 것 같았습니다. 찾는데 몇 시간을 썼습니다... 스트레스는 덤 :)
Register.jsp 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<title>회원가입</title>
<link rel="stylesheet" href="/resources/css/register_main.css">
</head>
<body>
<div class="container">
<div class="header">
<h2>회원가입</h2>
</div>
<form:form class="form" action="done" method="post" modelAttribute="member">
<div class="register_info">
<label>이메일</label>
<form:input type="text" path="email"/>
<form:errors class="errors" path="email"/>
</div>
<div class="register_info">
<label>비밀번호</label>
<form:input type="password" path="password"/>
<form:errors class="errors" path="password"/>
</div>
<div class="register_info">
<label>비밀번호 확인</label>
<form:input type="password" path="confirmPassword"/>
<form:errors class="errors" path="confirmPassword"/>
</div>
<div class="register_info">
<label>이름</label>
<form:input type="text" path="name" />
<form:errors class="errors" path="name"/>
</div>
<div class="register_info">
<label>닉네임</label>
<form:input type="text" path="nickName" />
<form:errors class="errors" path="nickName"/>
</div>
<div class="register_info">
<label>휴대전화</label>
<input type="text" name="phoneNum" />
<form:errors class="errors" path="phoneNum"/>
</div>
<input class="submit" type="submit" value="가입하기">
</form:form>
</div>
</body>
</html>Register.jsp CSS코드
글꼴은 GoogleFonts에서 Noto Sans KR 링크를 @import해서 사용했습니다. 수치 단위 vh 는 viewport 높이/너비의 1/100 입니다. 따라서 100vh를 해주면 브라우저 화면을 가득 채웁니다.
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300&display=swap');
* {
box-sizing: border-box;
font-family: 'Noto Sans KR', sans-serif;
}
body {
background-color: rgb(153, 204, 255);
font-size: 12px;
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
margin: 0;
}
.container {
background-color: #fff;
border-radius: 5px;
width: 400px;
max-width: 100%;
overflow: hidden;
}
.header {
padding: 10px 20px;
background-color: #f7f7f7;
}
.header h2 {
margin: 0;
}
.form {
padding: 30px 40px;
}
.register_info {
margin-bottom: 10px;
padding-bottom: 10px;
position: relative;
}
.register_info label {
display: inline-block;
margin-bottom: 5px;
}
.register_info input {
border: 1.5px solid #535053;
border-radius: 3px;
display: block;
font-size: 11px;
padding: 5px;
width: 100%;
}
.errors {
color: red;
font-size: 11px;
}
.submit {
background-color: #70b8ff;
border: 2px solid #70b8ff;
width: 100%;
border-radius: 5px;
padding: 5px;
color: #ffffff;
}
RegisterController 코드
이메일 중복 검증을 위해선 memberInfo로 DB에 접근해서 해당 이메일을 가진 member가 있는 조회가 필요한데, @Validator를 상속한 클래스에선 DB에 접근하는 Service 메서드를 호출하면 null값을 받더라구요. Bean 등록이 Validator로 되어있어서 Component가 아니라 @Autowired가 안되는 것 같습니다. (참고링크) 그래서 Controller에서 처리해줬습니다. 방법은 memberVO에 이메일 중복여부 확인용 Variant(Boolean타입, emailDuplicate)를 추가해서 Validator 클래스에서 member 객체로 받아 검증할 수 있게 했습니다.
@RequestMapping(value = "/register/done", method = RequestMethod.POST)
public String registerHandle(@ModelAttribute("member") Member member,
Errors errors) {
if (memberService.memberInfo(member.getEmail()) != null) {
member.setEmailDuplicate(true);
}
new RegisterValidation().validate(member, errors);
if (errors.hasErrors()) {
return "register/main";
}
memberService.insertMember(member);
return "register/done";
}'프로젝트 > Salle(살래) 중고거래 웹' 카테고리의 다른 글
| 7. 검색창 검색기능 (1) - Backend 부분 (0) | 2021.01.11 |
|---|---|
| [스크랩] Eclipse Github Commit Error(non-fast-forward) (0) | 2021.01.09 |
| Error - MessageSource w/ Validator and <Spring:Message> (0) | 2021.01.05 |
| 6. 카테고리별 상품 썸네일 페이지 만들기 (0) | 2021.01.04 |
| 5. 판매 게시글 페이지 - (2) 구현 (0) | 2021.01.03 |