2020. 12. 15. 22:09ㆍ프로젝트/Salle(살래) 중고거래 웹
처음으로 Javascript - jQuery를 써봤다. 목적은 로그인 한 멤버가 home 화면에 뜨는 본인 nickName을 클릭하면 로그아웃, 내상점 카테고리가 보이게 되는 기능을 구현하기 위해서였다. 이 간단한 기능을 위해 무려 하루를 다썼다. 빠끄ㅋㅋ

오늘같이 작업 진전에 비해 오래 걸릴 땐 사용안해본 기능으로 구현해야될 경우인데, 구글링 하면 나오는 블로그의 코드들 중 알맞은 방법을 선별하는데 시간을 써야하고, 해보다가 안되는 경우도 많기 때문에 처음부터 Reset 되고 그렇게 투자시간이 늘어나는 것 같다.
click 시 펼치고 닫는 기능을 구현할 때 toggle()이란 메서드를 찾는데도 시간이 오래걸렸고 찾으면 지금까지 쓴 시간을 만회하기 위해 이해에 앞서 구현에 성공하려는 마음이 앞선다. 혼자 찾고 실패하는 과정을 반복하다보면 얼마나 답답한지 내가 제일 잘 알지만 좀 더 뒤에 편하려면 지금 기반을 잘 다져야한다. 그러니 이해보다 구현을 앞세우는 습관을 고치려고 노력하자.
요약
-
TODO - 판매하기 페이지 구현
-
JS에 매몰된 하루 - 모르는 기능을 구현하는데 너무 많은 시간이 투자된다... 어떡하지
진행사항
-
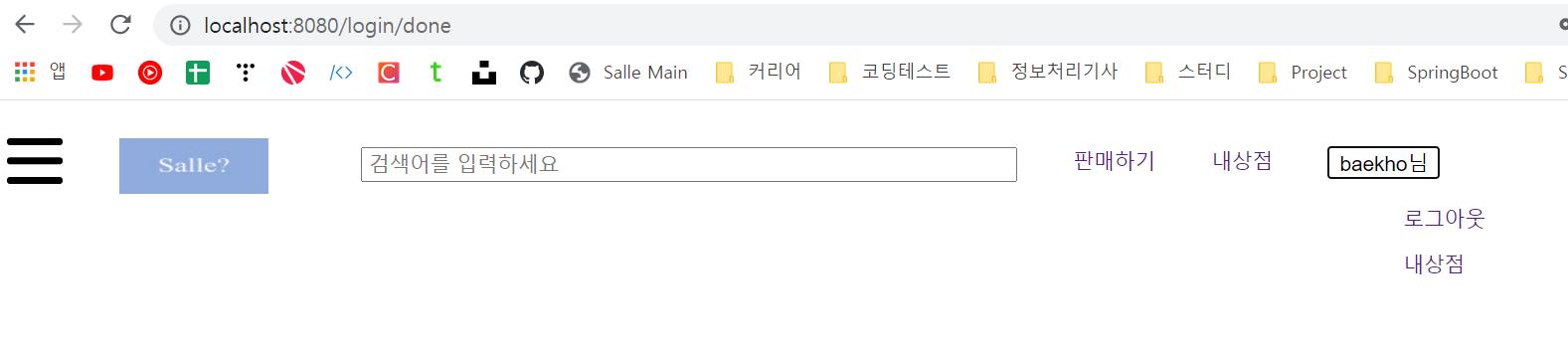
로그인 시 호출되는 home 화면 - [nickName]님 <div>로 클래스 붙여 css에서 핸들
-
<div>를 남발하는데 괜찮은가...
-
로그아웃 화면 - 로그인 했을 때 뜨는 닉네임을 클릭하면 카테고리 창으로 로그아웃, 내 상점 등이 보여지는 기능
-
toggle 버튼을 <a>로 만드니까 잠깐 펼쳐졌다가 곧바로 닫힌다. <button>을 뜨니까 click 할때만 toggle이 펼쳐졌다 닫혔다 함
-
보였다 안보이게 하기는 구현했는데 안보였다가 보이게하기 어떻게 해야하는거지?
-
참고로 html에서 <li>형태 없애는 구문은 style="display:none"이다.
-
-
.show()는 요소의 css의 display를 'block'으로 바꾸어주며, hide는 'none'로 바꿔줍니다. 어떨까요, 직접 해보니까 더 쏙쏙 잘들어오는듯 합니다.(참고블로그)
-
css로 펼치고 숨길 부분을 display:none 설정해준다. 그러면 초기화면에 보이지 않음. click 시 toggle() 메서드가 실행되도록 하면 보이지 않는 css는 display:block, 보이는 css는 display:none으로 변경해준다.
-
jQuery toggle 동작 원리: if (상태 == 있음) {상태 = 없음} 조건문에 따라 구문을 실행시켜 주는 동작을 jQuery 메서드 toggle이 해주는 것
-
간단하다. GET으로 /logout이 들어오면 session.removeAttributes("name") 해주면 된다. return URI는 redirect:/ 으로 해줘서 돌아온 곳으로 되돌려준다.
-
-
a:visited 클릭했을 때 아래로 정렬된 크기만큼 내려와야 하기 때문에, <li>를 써야할듯
-
JS를 써야되는 것 같다. 전체 영역이 아닌 부분 영역만 보여주기 때문에 css로는 한계가 있을것 → 블로그 보고 코드만 따라쳤더니 원하는대로 구현안됨 → JS 강의 기초편 30분 정도만 듣고 다시 구현해보자 → 더 쉽게 구현하는 방법 찾음(참고블로그) → JQuery 사용법(참고블로그)
-
JS를 쓰니까 JSTL <c:when>문이 안먹힌다. 로그인이 안된 상태에서 로그아웃 화면이 뜸 → 사용한 jQurey 문법은 알고 넘어가야겠다. 알고 넘어가기엔 jQuery를 안쓸 가능성이 높아 비효율적이다. JS를 쓰자
-
**javascript 클릭 시 펼치기 로 구글링 해보니 상위페이지들은 jQuery를 썼네. 그럼 나도**
-
toggle 버튼을 <a>로 만드니까 잠깐 펼쳐졌다가 곧바로 닫힌다. <button>을 뜨니까 click 할때만 toggle이 펼쳐졌다 닫혔다 함
-
보였다 안보이게 하기는 구현했는데 안보였다가 보이게하기 어떻게 해야하는거지?
- .show()는 요소의 css의 display를 'block'으로 바꾸어주며, hide는 'none'로 바꿔줍니다. 어떨까요, 직접 해보니까 더 쏙쏙 잘들어오는듯 합니다.(참고블로그)
- css로 펼치고 숨길 부분을 display:none 설정해준다. 그러면 초기화면에 보이지 않음. click 시 toggle() 메서드가 실행되도록 하면 보이지 않는 css는 display:block, 보이는 css는 display:none으로 변경해준다.
- 참고로 html에서 <li>형태 없애는 구문은 style="display:none"이다.
- jQuery toggle 동작 원리: if (상태 == 있음) {상태 = 없음} 조건문에 따라 구문을 실행시켜 주는 동작을 jQuery 메서드 toggle이 해주는 것
-
-
로그아웃 기능 구현
- 간단하다. GET으로 /logout이 들어오면 session.removeAttributes("name") 해주면 된다. return URI는 redirect:/ 으로 해줘서 돌아온 곳으로 되돌려준다.
이슈
-
JS로 로그인 시 생성되는 하이퍼링크를 클릭하면 event가 실행되는 로직을 구현했지만 Session이 유지될 때 nickName 호출이 유지되어 있지 않은 오류가 발생했다. Baekho님 → 님 참고로 Session은 여러 탭이 열려있는 브라우저에서 닫았다 새로 열어도 유지된다.
-
LoginInterceptor를 건드려야 될 듯하다? Session은 유지되기에 로그인/회원가입이 안나오는 게 아닌가? 그러면 왜 getNickName은 소실되는가?
-
aftercompletion(view 호출된 이후)를 살펴보자(참고링크)
-
.addPathPatterns("/login/*");이 "/login"일 때만 동작했는데 다음 화면이 POST로 넘겨주는 "/login/done"이라서 이렇게 path를 변경했다. 그래서 /login 직후 화면에서만 머물고 다시 닫았다 열었을 땐 그 다음 request된 URI부턴 소실되었나 보다. Queue에 아무것도 없는 거지. → 해결완료!
'프로젝트 > Salle(살래) 중고거래 웹' 카테고리의 다른 글
| [Salle] 4. 판매하기 페이지 (3) 이미지 첨부파일 여러개 업로드 (0) | 2020.12.18 |
|---|---|
| [Salle] 4. 판매하기 페이지 (2) - 거래지역(행안부 팝업주소 API) (0) | 2020.12.18 |
| [Salle] 2-1. 로그인 회원정보 Session 저장 (0) | 2020.12.14 |
| [Salle] 3. 메인페이지 (0) | 2020.12.12 |
| [Salle] 정체(stucked) (0) | 2020.12.10 |